Chào mọi người, đây là chuỗi seri về việc tự học một framework khá hot hit hiện nay trong giới Automation đó là “Playwright” được quảng cáo sẽ fixed được những hạn chế của Selenium. Vì vậy mình cũng tò mò muốn xem nó hình dạng ra sao, nên cũng bắt đầu tìm hiểu chút. Ok let’s get started
Cài đặt và tài liệu tham khảo chính
Phần này mình sẽ không viết chi tiết vì thật ra những thứ liên quan đến cài đặt thư viện, công cụ, IDE đầy rẫy trên mạng. Mình sẽ để link cho mọi người tự tham khảo nhé
Link từ trang chủ: https://playwright.dev/docs/intro
Other: https://www.lambdatest.com/learning-hub/how-to-install-playwright
Ok tóm lại:
Để chạy được code cần cài: NodeJS hoặc JDK
Để code đẹp mê li: VSCode nếu code JS, IntelliJ IDEA nếu code Java
Manage code: Git, GitHub
Cài từng ấy là đủ
Giới thiệu ngắn gọn về Playwright
Playwright là một framework test auto tương tự như Selenium, Cypress,…
Nó mới và được ông lớn Microsoft chống lưng.
Hiện tại đang hot => tương lai có vẻ rộng mở, nhiều job
=> học, thế thôi.
Ưu điểm:
- Cross browser: viết một lần -> run được gần như tất cả browser ( mấy cái phổ biến: chrome, edge, firefox, safari ).
- Cross platform: mac, linux, win.
- Auto wait
- Dễ follow các test step
- Code clear dễ hiểu
- ….
Nhược điểm
Chưa học kĩ nên chưa biết nhược điểm là gì, sẽ update sau.
Run testscript playwright đầu tiên
Mình đang dùng mac, nên demo trên mac, windows cũng tương tự thế không khác lắm.
Tạo folder chứa source code. Mình đặt name là “pw_learn”, open terminal trong folder vừa tạo rồi run cmd: “npm init playwright@latest”, cứ enter liên tục vài lần là nó sẽ tải về bản latest nhé.

Vào VSCode mở folder vừa tạo

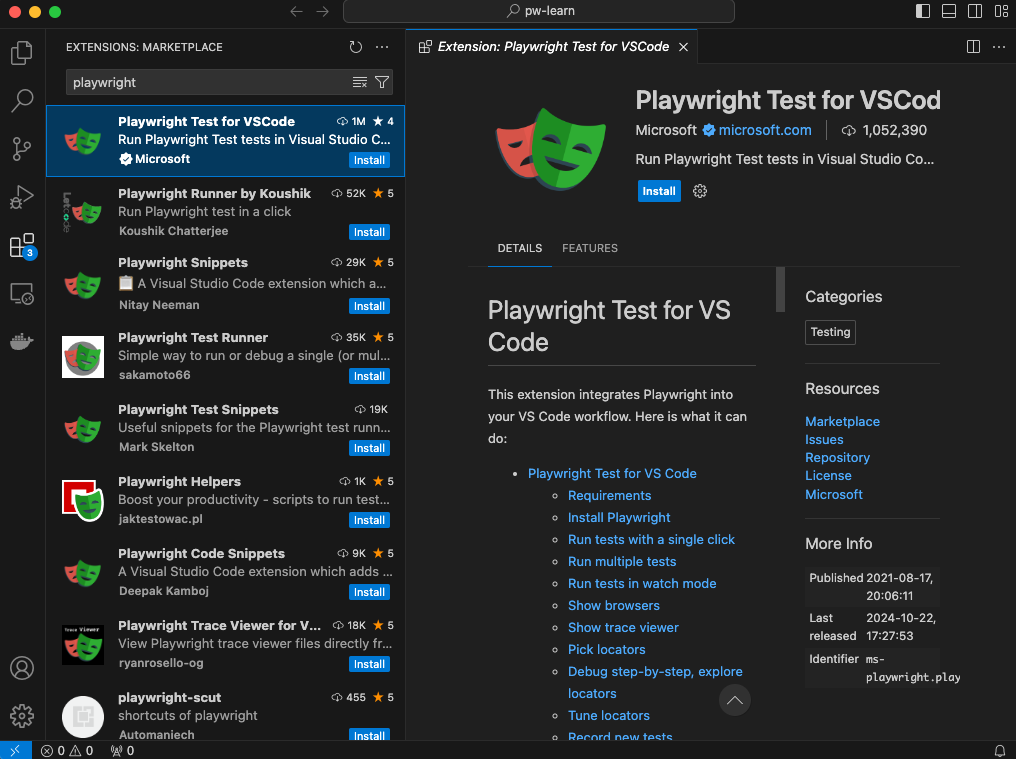
Cài thêm extension này cho nó vip pro max nhé

Vào tests > mở file example.spec.ts ( đây là test sample cho mình tự vọc )

Run từng testscript một nhé
Test 1: mở lên chrome và vào trang chủ của playwright > verify có chưa text “Playwright”
Test 2: vào trang chủ > nhấn “get started” > verify có heading “Installation”
Tất nhiên là pass xanh lè thôi

Kết luận
Hôm nay chạy thử test sample của framework, bài sau chúng ta sẽ bắt đầu mày mò Javascript và Typescript chút nhé.
Updated 1: Mình định viết vài bài tóm tắt basic của JS nhưng thôi lười, vào luôn framework rồi vướng đâu học đó vây.
Updated 2: Seri này mình sẽ demo bằng một trong 2 ngôn ngữ là JS hoặc Java nhé ( không có định ngôn ngữ nào )
